Nuxt Content Theme
Nuxt Content 除了之前介紹過的,將content資料夾結構轉換成文章結構,現在又推出了安裝即用的模板doc。
這邊來介紹試用的心得與整理。
創建專案
首先來創建專案,在 teminal 輸入:
yarn create nuxt-content-docs <project-name>

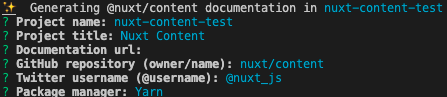
他會在 cli 問你一些問題,這些問題都是到時候 doc 網站會用到的(可以先填預設之後再改)。
接著輸入
yarn dev

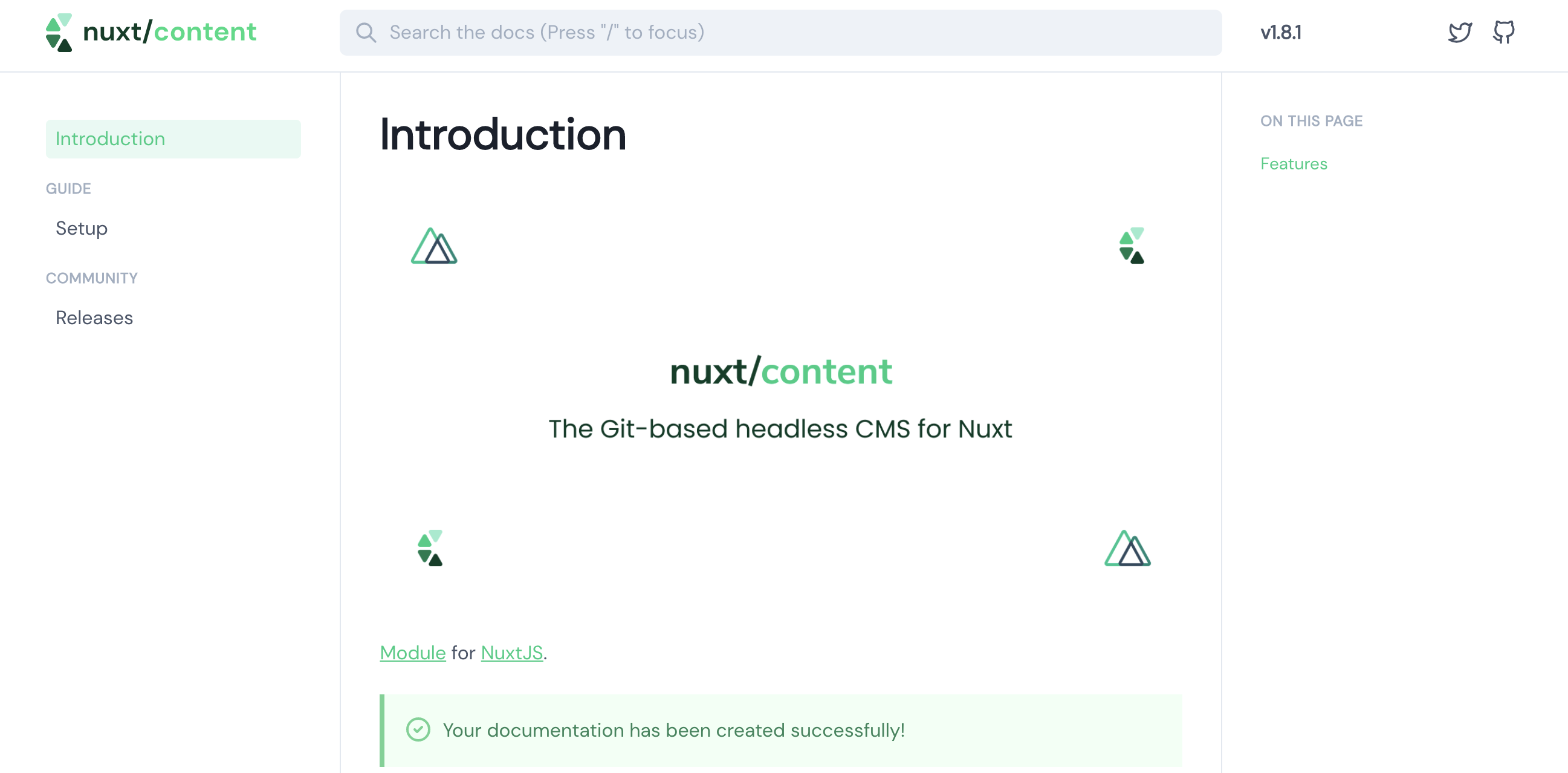
這樣在 localhost:3000 一個美美的文件網站就誕生啦。
i18n目錄結構
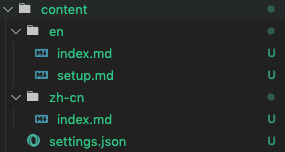
接下來,來研究一下整個專案的目錄結構,看看這麼使用這個模板。
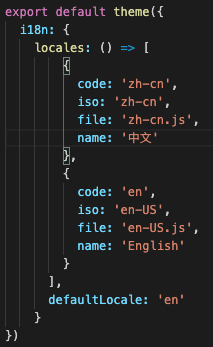
首先它內建了 nuxt-i8n


照著上圖的結構與設定放置md檔,他會照著語系資料夾底下的md檔,產出相對應的文件頁面,如此一來一個多語系的文件網站就完成了(切換語系的按鈕在footer)。
側邊結構
在md檔裡面,要用Front-matter來設定必須的參數,以下為參數列表跟作用簡介。
Required fields
title (String)頁面的標題,顯示在側邊欄上。description (String)用來放在頁面 meta 的簡介。position (Number)用來排序他在側邊欄的位置。
Optional fields
category (String)用來讓側邊欄分群組的屬性version (Float)使用者會看到一個提示並存一個數字在 localstorage,當數字更新後使用者才會再看到提示。fullscreen (Boolen)如果為 true,會隱藏右邊的文章標題側邊欄。menuTitle (String) v0.4.0+用來覆蓋顯示在左邊的 titlesubtitle (String) v0.5.0+用來顯示在標題底下的副標badge (String) v0.5.0+用來顯示在標題旁邊的標章
圖片
<img src="/logo-light.svg" class="light-img" alt="Logo light" />
<img src="/logo-dark.svg" class="dark-img" alt="Logo dark" />
在專案中,可以用class來區分 light/dark mode 的圖片
組件
這套模板裡,還有一些預設的組件可以使用。
<alert>:
<alert>
Check out an info alert with a `codeblock` and a [link](/themes/docs)!
</alert>

<list>:
items:
- Item1
- Item2
- Item3
---
<list :items="items"></list>

<badge>:
<badge>v1.2+</badge>

<code-block>:
# Backslashes are for demonstration
<code-group>
<code-block label="Yarn" active>
```bash
yarn add @nuxt/content-theme-docs
\```
</code-block>
<code-block label="NPM">
```bash
npm install @nuxt/content-theme-docs
\```
</code-block>
</code-group>

Showcase
以下這些網站 包含 Nuxt Content 本身的文件都是用 doc 模板搭建的:
心得結論
Nuxt Content 真的提供了一套簡單快速上手的文件模板,還內建了各種常用的功能: light/dark mode、文檔搜尋、github 協作等等讓想專注於功能開發的工程師們,可以不用再花多餘的時間調整文件模板,並且所有相關設定都是 Nuxt 全家桶,學一套無痛上手使用~

